手把手教你用gcore cdn加速你的站点
gcore家的CDN大陆使用体验非常不错,而且最近使用不需要绑卡,可以很轻松地配置(cname或者ns接入)和实现网站加速,下面这篇文章就来水水如何用它来加速自己的网站吧!(这篇文章废话会非常多,大佬请跳到第五步)
1.1注册gcore并且开启CDN服务
注册传送门:Gcore

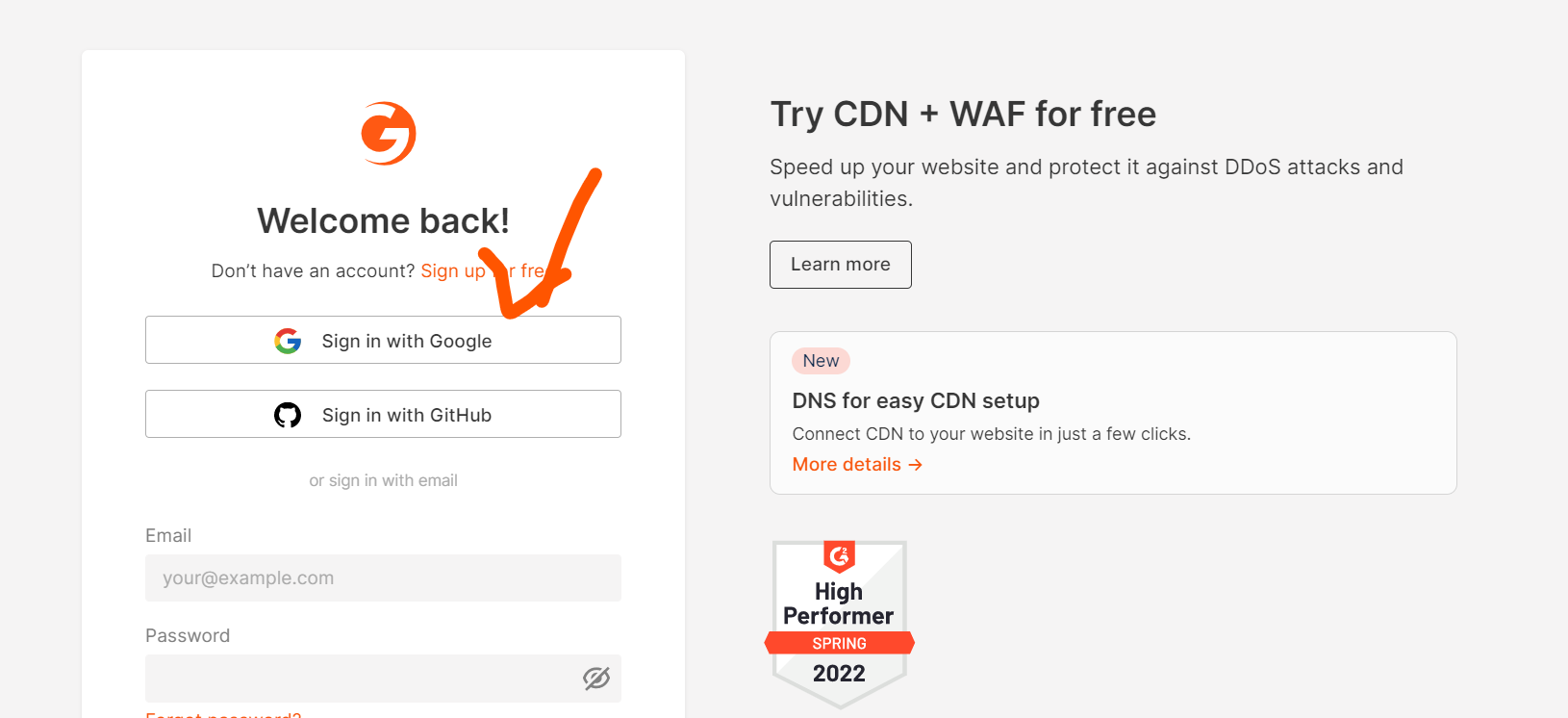
ps:直接sign in with google就OK了
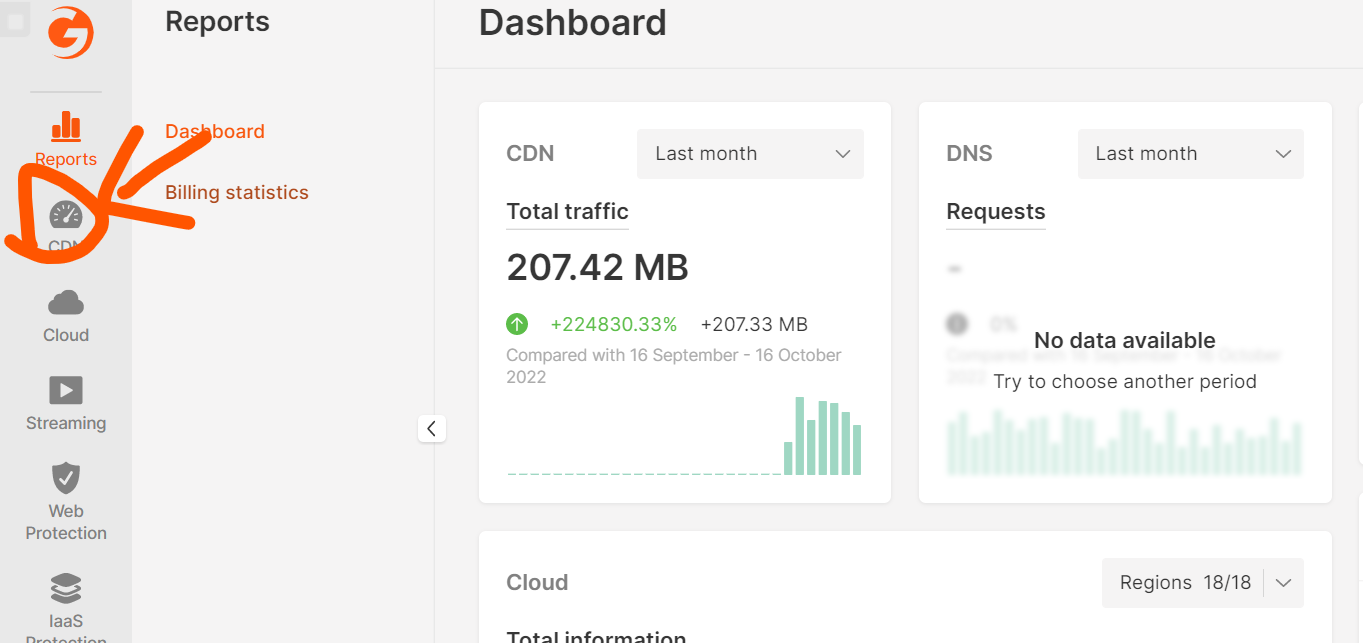
登录进去之后,你看到的界面应该长这样

1.2开启CDN服务
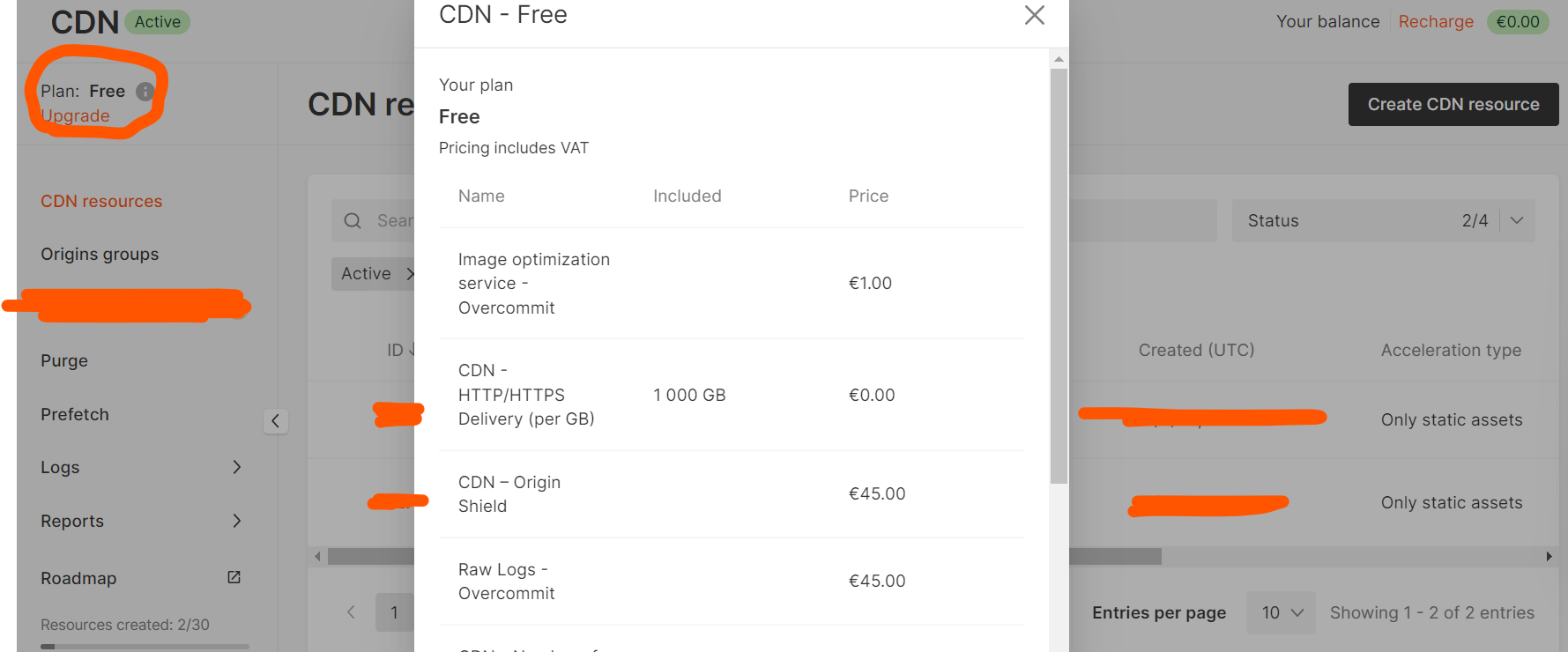
现在你应该可以看到你的CDN计划(free),包含1TB+一亿次请求.

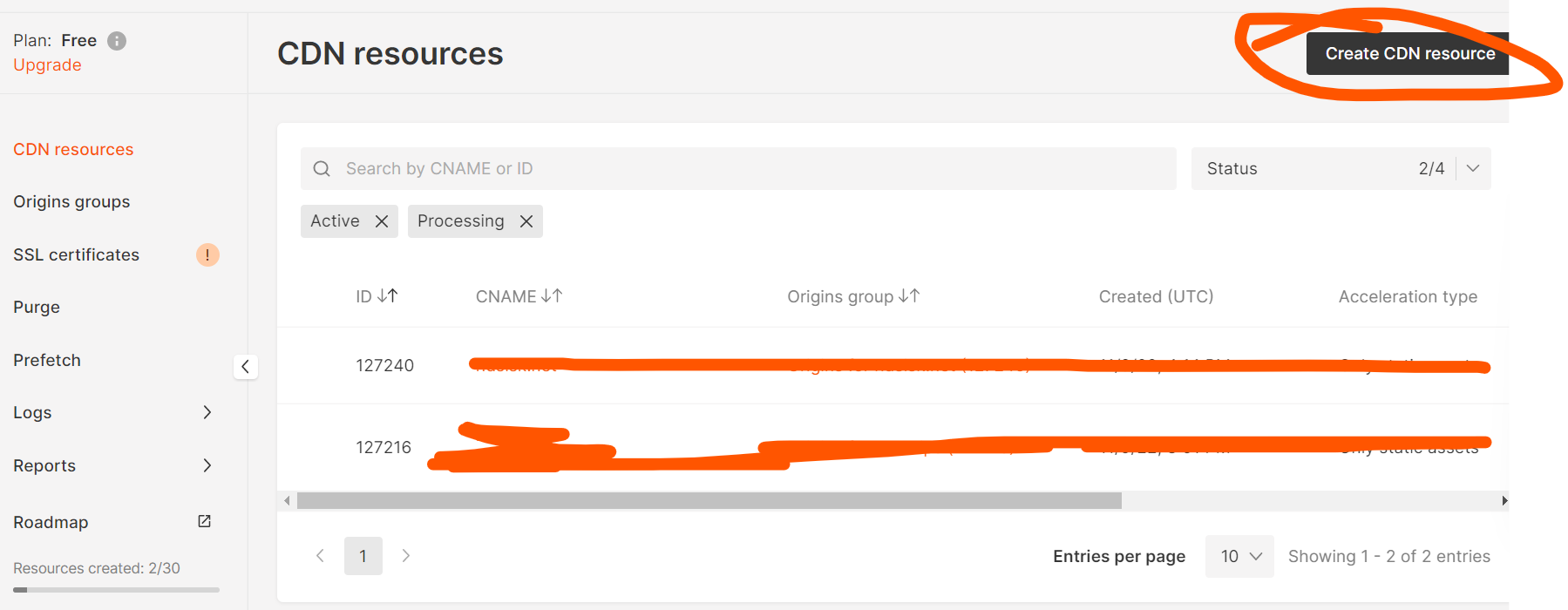
现在,点击”creat cdn resource"进入到配置界面

1.3配置CDN服务
说明:
- 我将以随机域名xxxx.com来配置CDN,注意将xxxx.com替换为你的域名,假设我的源站ip为1.1.1.1
- 你需要为你的域名申请SSL证书
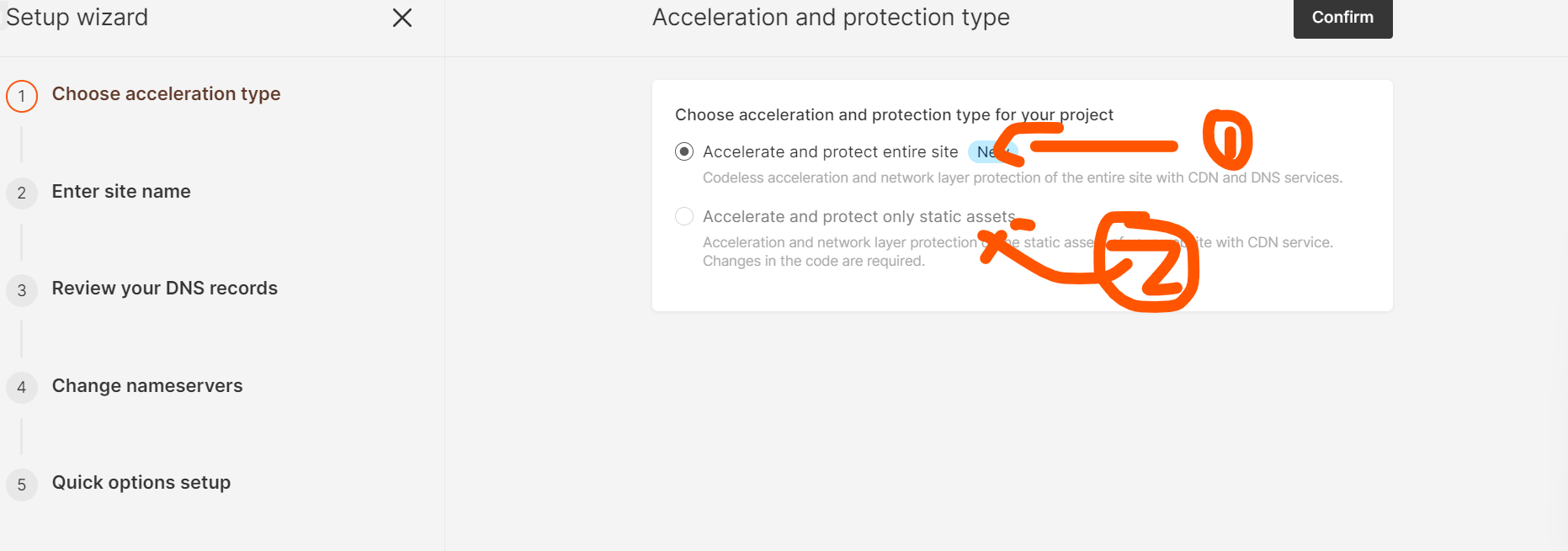
(虽然可以用CDN自带的lets,但是兼容性非常不好) - 这个CDN是基于nginx的,控制台所作的更改生效时间大约为15-20分钟,期间显示“502 bad gateway非常正常,请不要随意修改DNS解析 点击创建之后,你应该会看到这样的界面

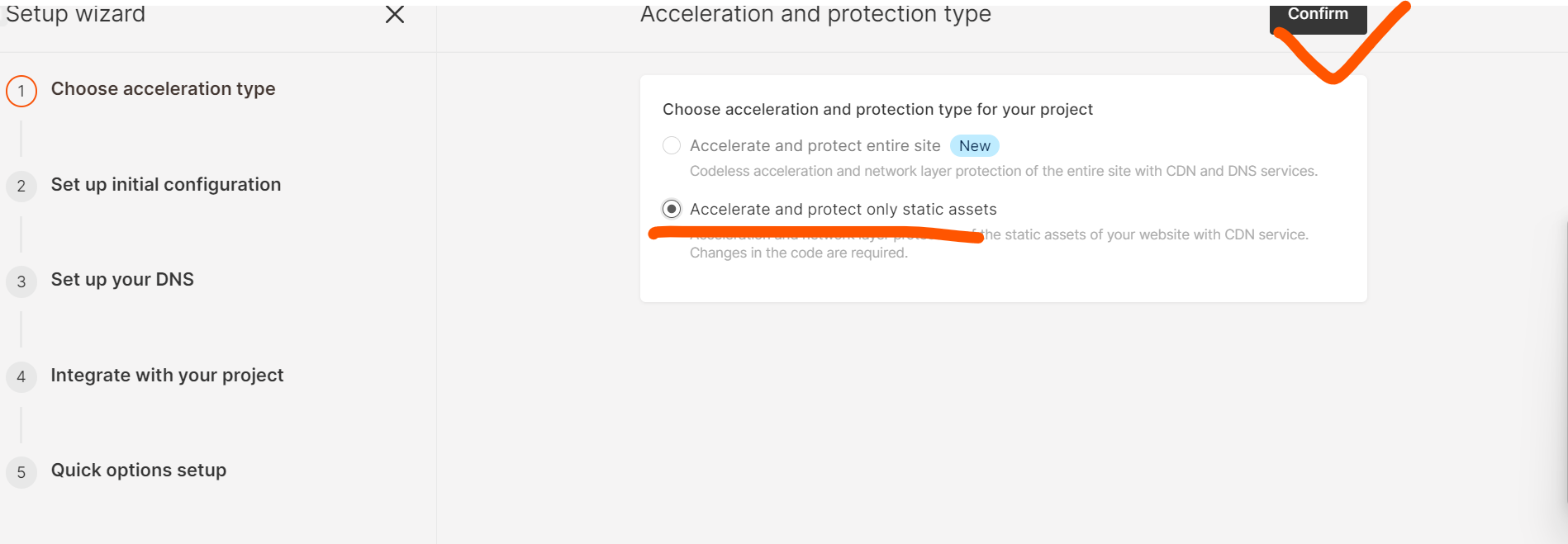
- “Accelerate and protect entire site”是加速整个网站,需要你从域名注册商处修改ns服务器为gcore,如果你本身ns在cloudflare,是无法使用这个选项的
- “Accelerate and protect only static assets”是生成一个cname,从你的DNS厂商设置cname解析指向gcore的CDN节点
- Tips:我建议选择“Accelerate and protect only static assets”,也就是生成cname那一个,第一个改动较大,不友好
1.3.1配置源站


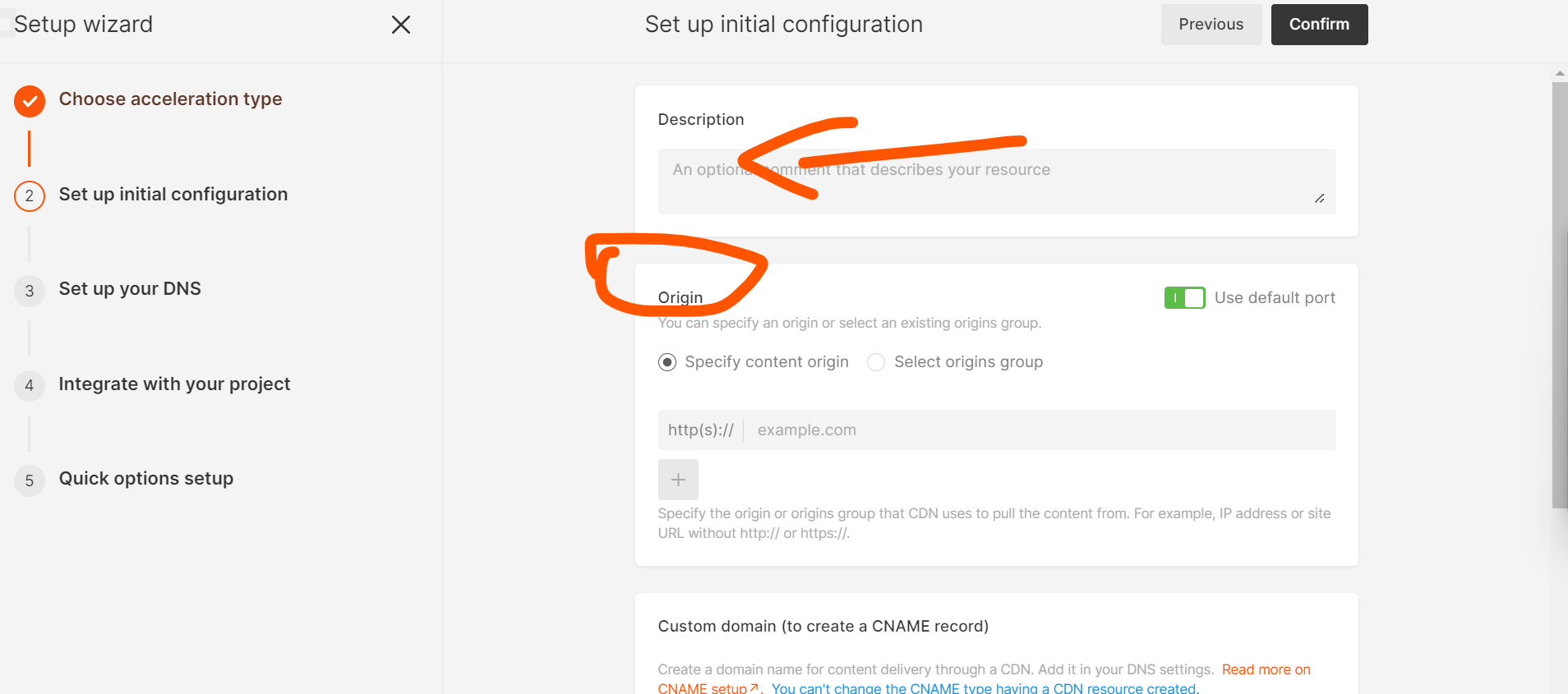
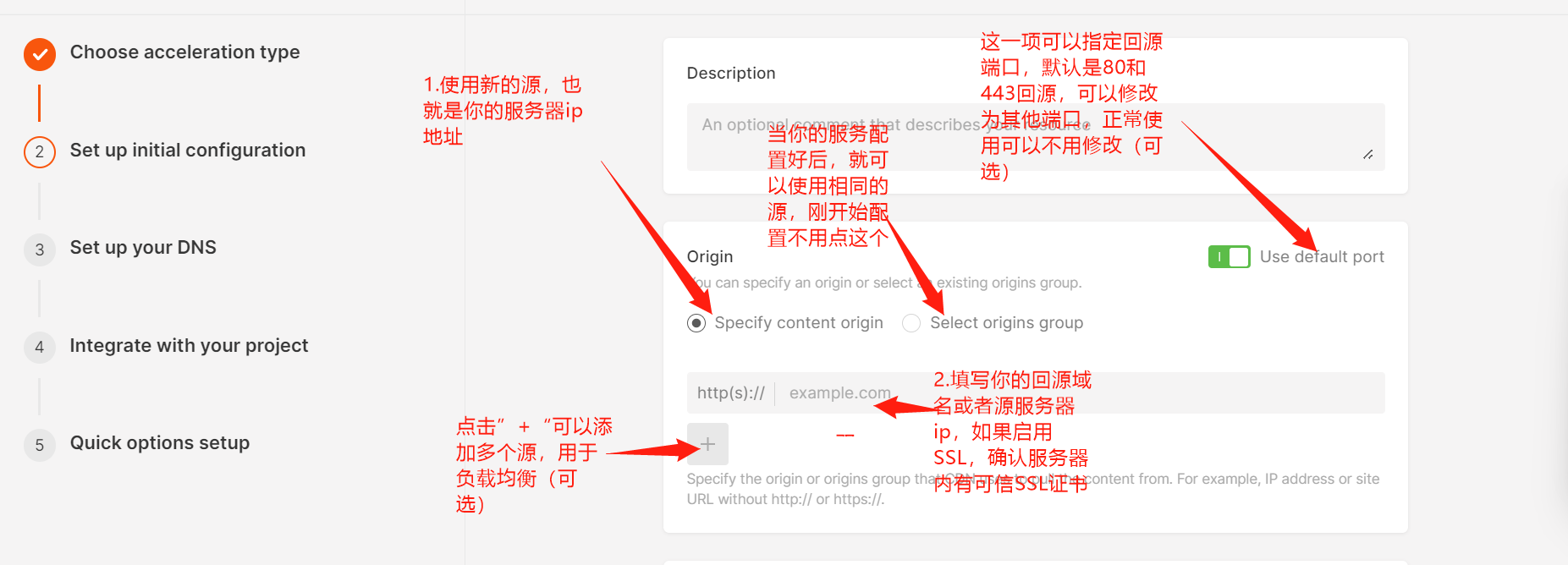
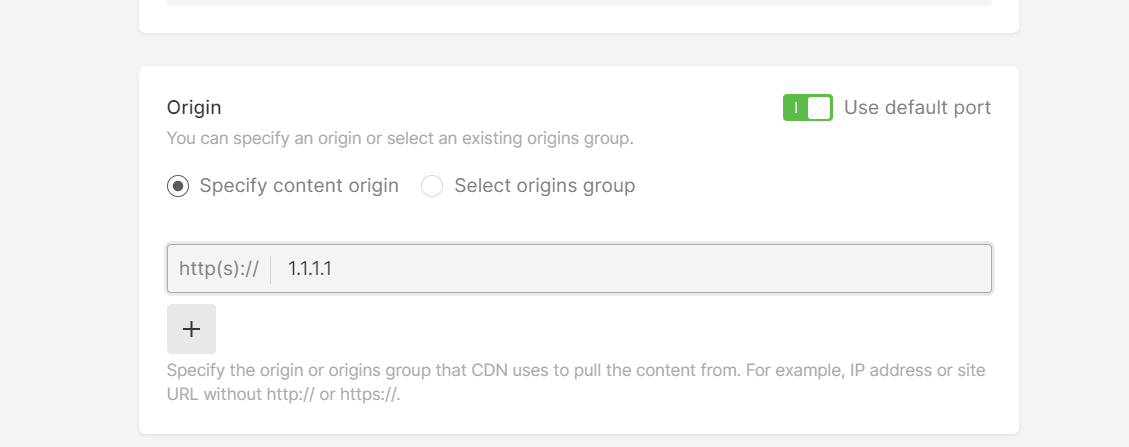
这里你会看到“Description”和“origin“两项目标栏
- “Description”是指描述你这个CDN分配,以方便区分其他分配,没有什么实际用处
- “origin“是指你需要填写的源站,也就是服务器所在的ip,或者单独为这个ip创建一个域名指向它
详细填写图解如图

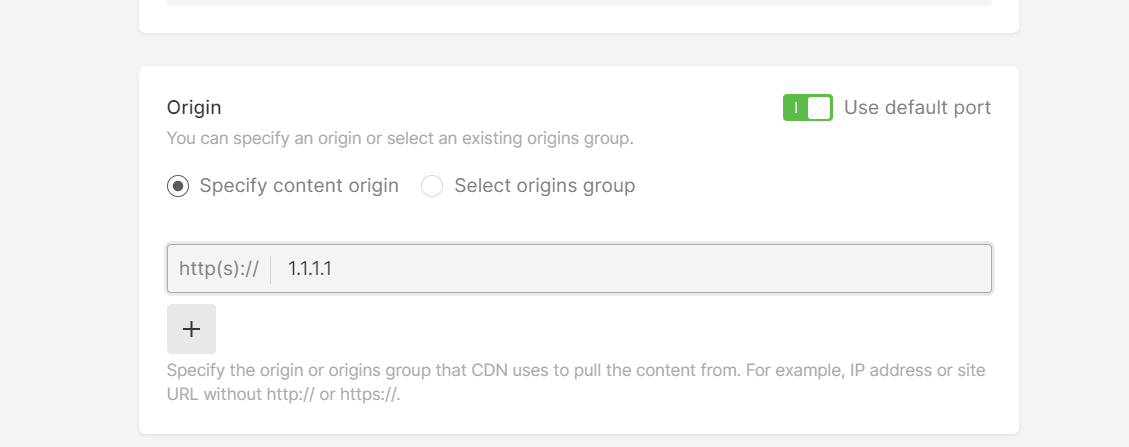
填写示例

1.3.2配置接入CDN的域名

1.3.3配置SSL

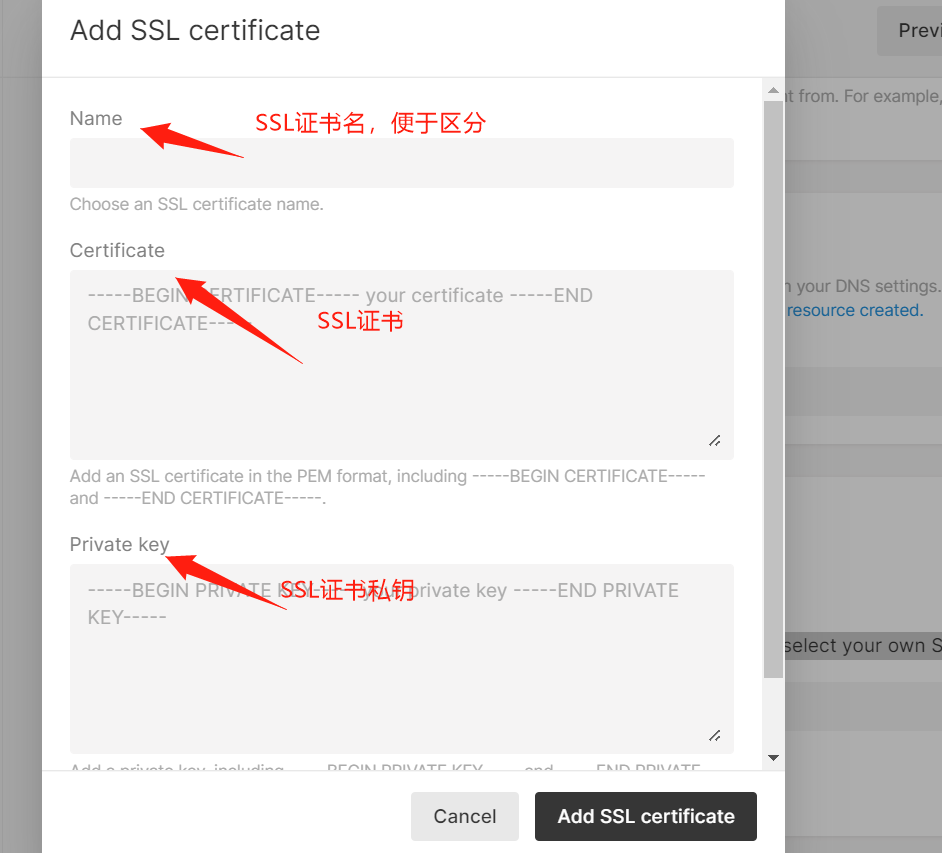
打卡enable ssl开关,接下来会有两个选项
edit:如果遇见重定向过多的问题在 “Origin pull protocol ”里把回源方式设置成 HTTPS 就好了(感谢象友https://nekoq.eu.org/)
- ”Get free Let's Encrypt certificate“ 就是直接设置解析剩下的不用管,CDN会帮你自动签发证书,并且自动续签(签发时间较长)
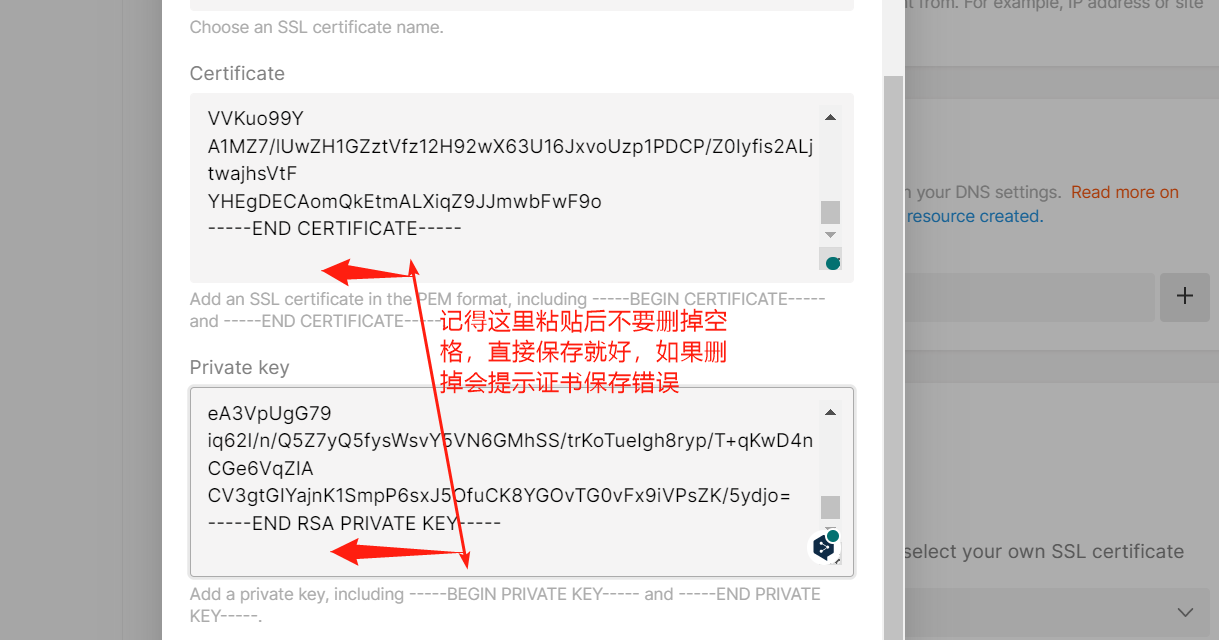
- ”Add or select your own SSL certificate“添加自己的证书,如果没有证书的话,记得申请一个
 Tips:申请SSL证书后的zip包打开可能是一个.crt文件,鼠标右击用记事本打开,就可以看到证书的详细信息密钥文件是.key格式,同样用记事本打开
Tips:申请SSL证书后的zip包打开可能是一个.crt文件,鼠标右击用记事本打开,就可以看到证书的详细信息密钥文件是.key格式,同样用记事本打开 
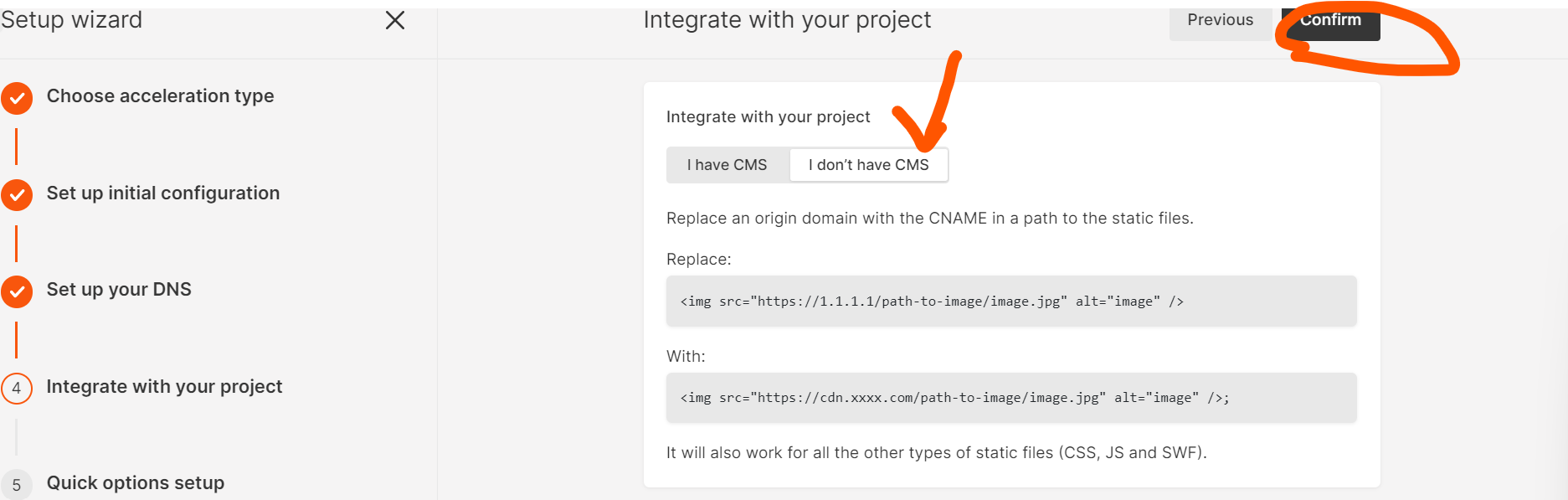
 全部填好后,点击右上角的”confirm“,进入下一步
全部填好后,点击右上角的”confirm“,进入下一步
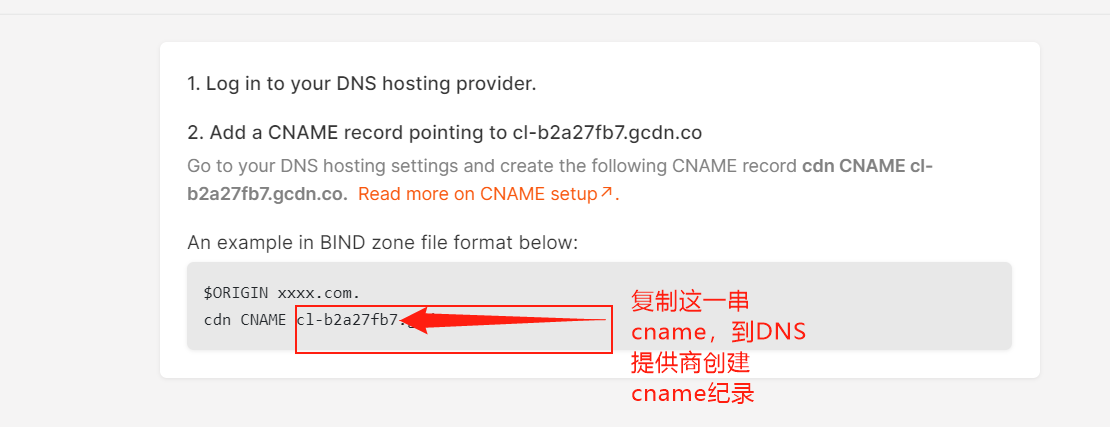
1.3.4设置DNS解析
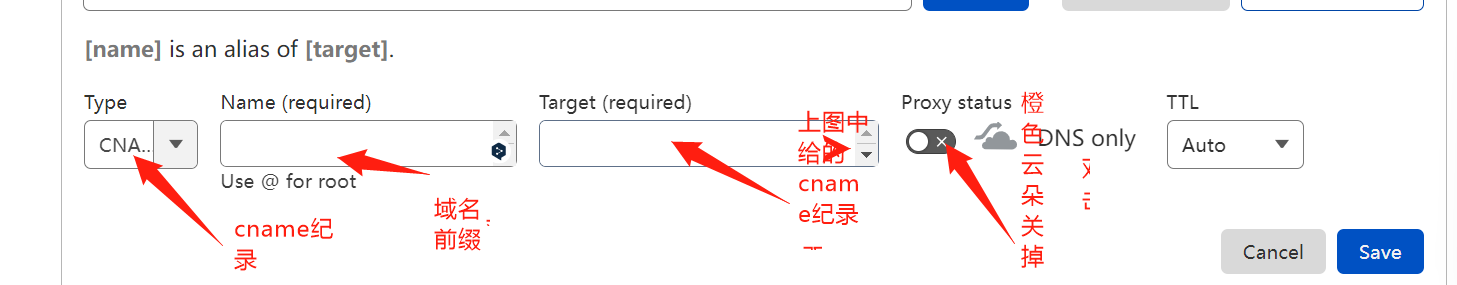
在你的DNS提供商处设置cname纪录

附(cloudflare DNS提供商处)

1.3.5 完成配置


2.修改配置
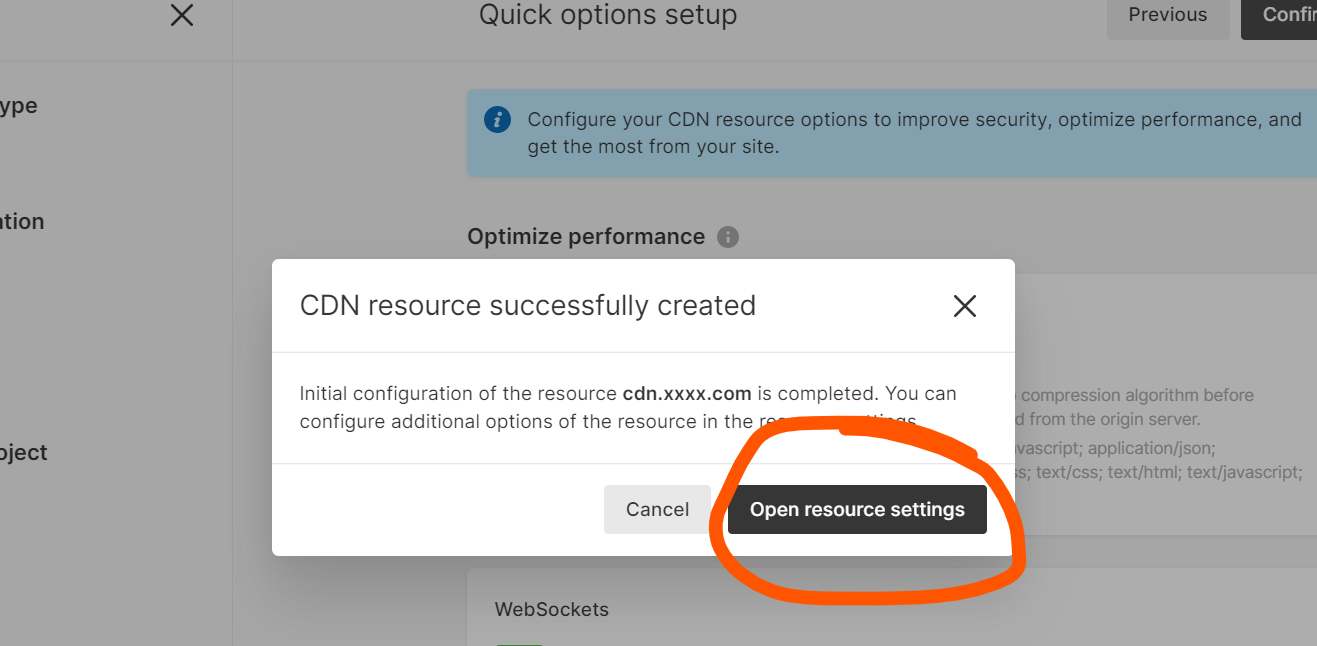
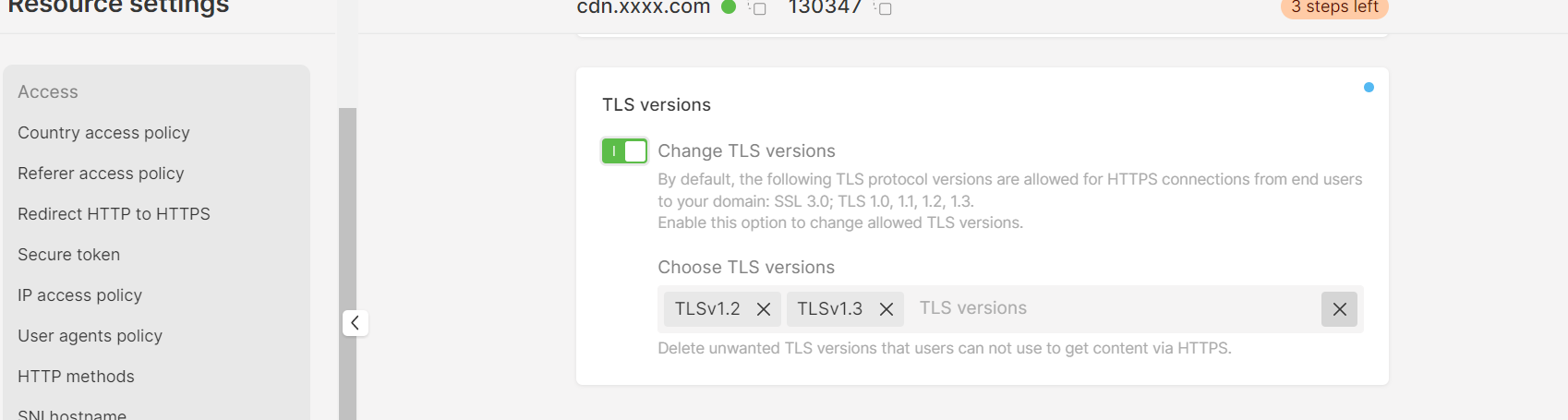
在结束快速引导之后,我们还需要设置其他配置使配置生效  "点击open Resource settings" 快速浏览到”TLS settings“ 选择 TLS1.2和TLS1.3
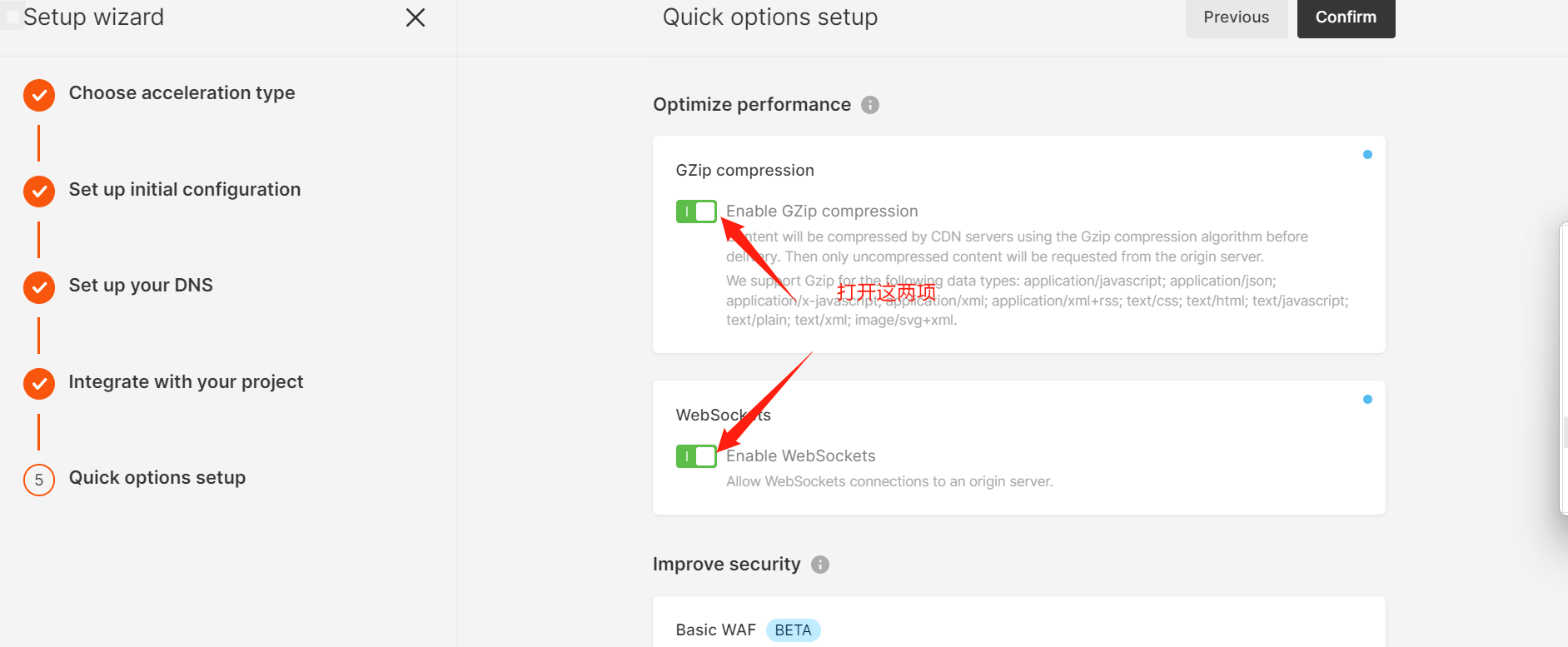
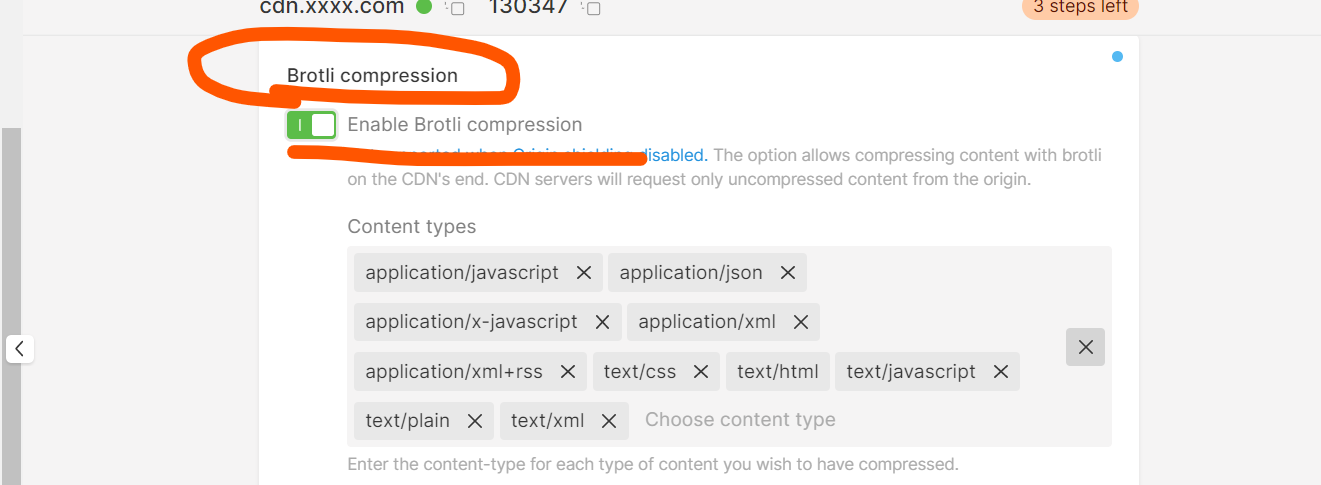
"点击open Resource settings" 快速浏览到”TLS settings“ 选择 TLS1.2和TLS1.3  向下滑动到启用压缩
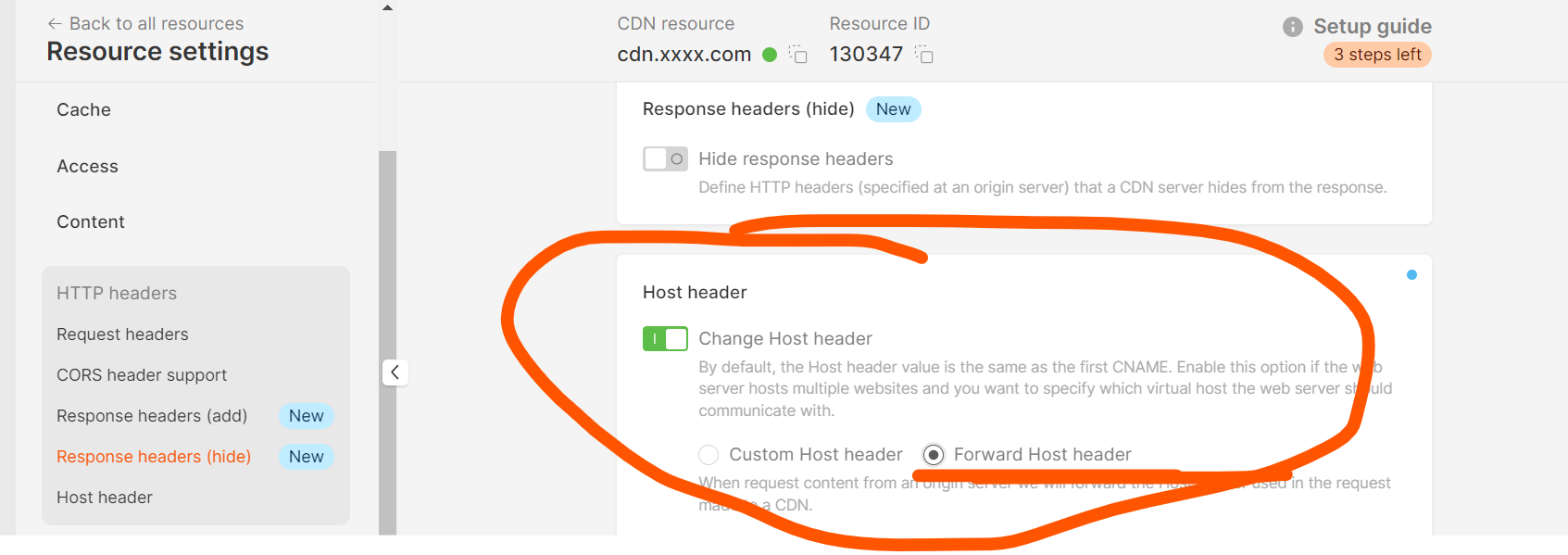
向下滑动到启用压缩  下面这一步必做,将请求头转发到源主机
下面这一步必做,将请求头转发到源主机 
最后点击save changes,等待15分钟,你就会发现网站可以正常访问啦!
过几天水一篇cloudflare+gcore联合嵌套,既可以享受cloudflare的安全规则,又可以享受gcore cdn的速度!



 Tips:申请SSL证书后的zip包打开可能是一个.crt文件,鼠标右击用记事本打开,就可以看到证书的详细信息密钥文件是.key格式,同样用记事本打开
Tips:申请SSL证书后的zip包打开可能是一个.crt文件,鼠标右击用记事本打开,就可以看到证书的详细信息密钥文件是.key格式,同样用记事本打开 
 全部填好后,点击右上角的”confirm“,进入下一步
全部填好后,点击右上角的”confirm“,进入下一步
Comments | 12 条评论
看完了,這就去配置個玩玩()
雖說感覺好像文章放的一些圖是不是重複了
例如說 1.3.2配置接入CDN的域名 這裏的配圖🤔
@taraneko 修改好了,从typora复制出来的时候格式有问题。如果有不会的话,记得再留言哦!
@admin 太凑巧了,咱刚拿电脑看这里(开始回复评论的时候显示的是 1min 前
虽说中间遇到过重定向过多问题但最后还是修好了
(指在 Origin pull protocol 设置成 HTTPS 就好了(只不过拿一家的 CDN 套另外一家的 CDN 是什么神奇操作()
以及,应该是因为 CDN 缓存问题,这里访问的时候还是会有图片重复的问题@taraneko 感谢反馈!应该是缓存的问题,我这边已经看到修改好之后的内容了。cloudflare不仅仅提供ns解析服务,还提供CDN服务(指把小橙色云朵打开),你现在的状态应该是这样(访客-cloudflare-gocre-源站)这样会起到减速效果(套了两层,而且cf到国内线路效果是最差的,你把线路最好的放中间了)。我想你现在应该把cloudflare的小橙色云朵关掉,关掉之后就变成了这样(访客-gcore-源站)这样才能起到加速效果。
@admin 有没有可能,一开始修改原有的 CNAME 解析的时候,橙色云朵就已经关了
也就是 访客-gcore-源站(因为是拿来玩玩所以就用了部署在 CF Pages 上的图床作为源站)()
只不过因为 CF Pages 大概是强制开启了 HTTP to HTTPS ,所以才会出现重定向过多的 Bug
@admin 补充一点,在手机上观看评论区会有等级图标过大的问题,咱这手机上的 Chrome ~~ 和 Moe 的 Via ~~ 都能复现(
@taraneko 收到,我晚上看看,但是好像其他文章好像没有这个问题唉。。。
该评论为私密评论
@2843854624 看看源站是不是有什么地方不对?防火墙是不是给拦了。如果可以的话,请发个邮件到我的邮箱[email protected]。现在不太推荐gcore了,国内已经用不了了,质量很差。
Gcore CDN 支持 ipv4 ipv6 双栈访问吗
@897883146 支持的
谢谢分享,这就去试试看